DpSyntaxHighlighterPlugin
<--
Contributions to this TWiki plugin are appreciated. Please update the plugin page at
http://twiki.org/cgi-bin/view/Plugins/DpSyntaxHighlighterPlugin or provide feedback at
http://twiki.org/cgi-bin/view/Plugins/DpSyntaxHighlighterPluginDev or provide feedback at
http://twiki.org/cgi-bin/view/Plugins/DpSyntaxHighlighterPluginDev .
If you are a TWiki contributor please update the plugin in the SVN repository.
--> .
If you are a TWiki contributor please update the plugin in the SVN repository.
-->
Client side syntax highlighting using the dp.SyntaxHighlighter
Introduction
This plugin provides client side syntax highlighting using the dp.SyntaxHighlighter by Alex Gorbatchev. JavaScript needs to be enabled on the clients web browser for this to work. by Alex Gorbatchev. JavaScript needs to be enabled on the clients web browser for this to work.
Syntax Rules
The code goes between the tags %CODE{...}% and %ENDCODE%.
%CODE{...}% can have the following parameters:
| Parameter |
Description |
"..." or lang="..." |
The programming language to be highlighted. See Supported Languages. |
nogutter="on" |
Will not display the gutter. |
nocontrols="on" |
Will not display controls at the top. |
collapse="on" |
Will collapse the block by default. |
firstline="value" |
Will begin line count at value. Default value is 1. |
showcolumns="on" |
Will show row columns in the first line. |
el="..." |
HTML element to display the code in. Can be pre or textarea. Default is pre. See #Pre_vs_Textarea. |
rows="value"
cols="value" |
Sets the rows and columns attributes.
Recommend if using textarea so the code can be seen clearly when JavaScript is not available. |
Pre vs Textarea
There are known problems when displaying XML (and HTML) in a pre element. See http://code.google.com/p/syntaxhighlighter/wiki/PreAndTextarea for more information. for more information.
Supported Languages
The following languages are supported:
- as3, actionscript3
- css
- c#, c-sharp, csharp
- c, cpp, c++
- vb, vb.net
- delphi, pascal
- js, jscript, javascript
- php
- py, python
- ruby
- sql
- xml, xhtml, xslt, html, xhtml
Any of these can be used in the lang parameter.
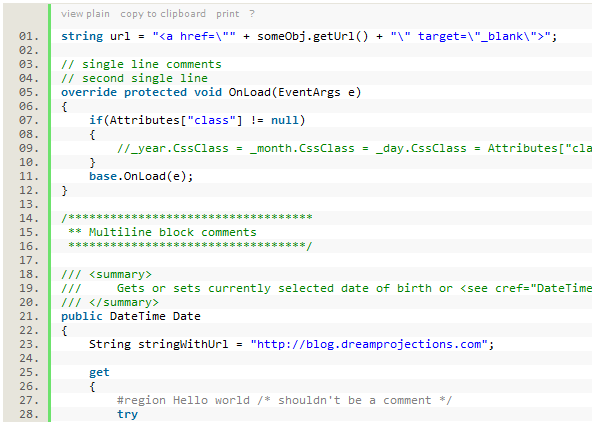
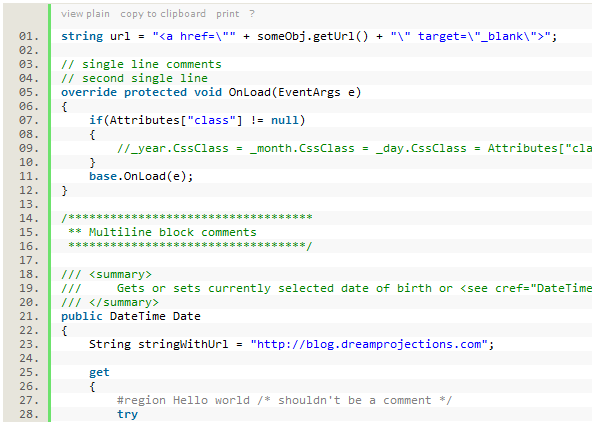
Examples
Below is a screen shot of how the rendered code will look.

Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server where TWiki is running.
Like many other TWiki extensions, this module is shipped with a fully
automatic installer script written using the BuildContrib.
- If you have TWiki 4.2 or later, you can install from the
configure interface (Go to Plugins->Find More Extensions)
- If you have any problems, then you can still install manually from the command-line:
- Download one of the
.zip or .tgz archives
- Unpack the archive in the root directory of your TWiki installation.
- Run the installer script (
perl <module>_installer )
- Run
configure and enable the module, if it is a plugin.
- Repeat for any missing dependencies.
- If you are still having problems, then instead of running the installer script:
- Make sure that the file permissions allow the webserver user to access all files.
- Check in any installed files that have existing
,v files in your existing install (take care not to lock the files when you check in)
- Manually edit LocalSite.cfg to set any configuration variables.
If the plugin is installed correcty, the following should be rendered:
function hello () {
alert('hello // world');
}
Plugin Settings
Plugin Info
Related Topics: TWikiPreferences, TWikiPreferences, TWikiPlugins
| META FILEATTACHMENT |
attachment="screenshot.png" attr="h" comment="" date="1295334108" name="screenshot.png" path="screenshot.png" size="25043" user="TWikiContributor" version="1" |
|